这里用到的是链接里的一个属性——name,也就是命名锚
顾名思义,就是在页面上创建一个书签,该书签为读者不可见,但可以使读者通过关键词快速定位到自己想去的位置上。

同个页面:
<a href="#bookmarks">关键词</a><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><!-- 这是需要被快速定位的位置 --><a name="bookmarks">落叶的位置<br/>谱出一首诗<br/>时间在消逝<br/>我们的故事开始</a>
不同页面:
<a href="xxxxx/xxxx/xx#tips">关键词</a>
体现在页面上为:


不过据说html5中已经舍弃了name的用法,使用时可能会报错,所以可以使用id的方法去进行锚点定位
<a href="#bookmarks">关键词</a><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><!-- 这是需要被快速定位的位置 --><div id="bookmarks">落叶的位置<br/>谱出一首诗<br/>时间在消逝<br/>我们的故事开始</a>
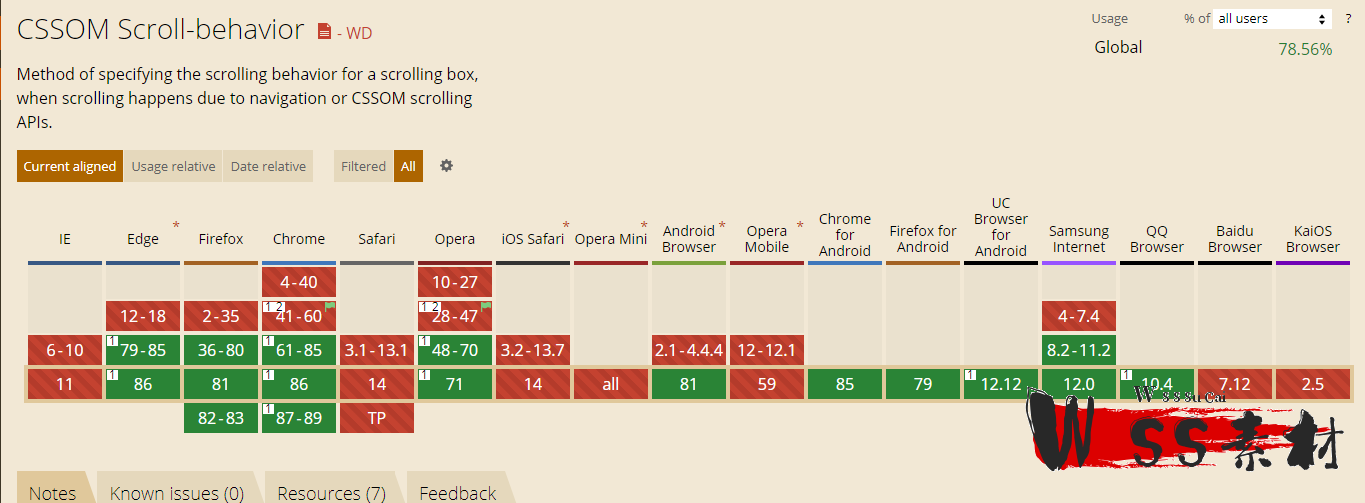
10.12来补充一个新知识点:丝滑滚动
在html里添加scroll-behavior属性,代表一个滚动框指定滚动行为。
该属性有两个值,auto:立即滚动;smooth :平稳丝滑的滚动。默认为auto。
html{ scroll-behavior:smooth }IE可能不兼容!!